dedecms程序优化:去掉FCK编辑器插入图片自动加div标签的方法
2011-04-18 14:55 来源 未知
dedecms每次新上传图片插入编辑器会自动加DIV标签,这个会导致网页错位等问题。dedecms程序优化:去掉FCK编辑器插入图片自动加div标签的方法如下。
第一种解决方法:
修改网站根目录\include\FCKeditor\editor\dialog\image.php
找到
//FCK.InsertHtml(inImg);
var newCode = FCK.CreateElement('DIV');
newCode.innerHTML = inImg;
改成:
FCK.InsertHtml(inImg);
//var newCode = FCK.CreateElement('DIV');
//newCode.innerHTML = inImg;
找到:
//FCK.InsertHtml(iimghtml);
var newCode = FCK.CreateElement('DIV');
newCode.innerHTML = iimghtml;
改成:
FCK.InsertHtml(iimghtml);
//var newCode = FCK.CreateElement('DIV');
//newCode.innerHTML = iimghtml;
这样子就可以把那个该死的div删除掉.
第二种解决方法:发布文章时自动过滤“DIV”标签。
修改
后台/article_add.php
在
$body = AnalyseHtmlBody($body,$description,$litpic,$keywords,'htmltext');
之下添
$body = preg_replace("/<\/(d|D)(i|I)(v|V)>/","",$body);
$body = preg_replace("/<(d|D)(i|I)(v|V).*?>/","",$body);
修改
后台/article_edit.php
在
$body = AnalyseHtmlBody($body,$description,$litpic,$keywords,'htmltext');
之下添加
$body = preg_replace("/<\/(d|D)(i|I)(v|V)>/","",$body);
$body = preg_replace("/<(d|D)(i|I)(v|V).*?>/","",$body);
这样,在发布时自动过滤掉DIV,dedecms中去掉FCK编辑器插入图片自动加div标签的方法
编辑: 温州视线
dedecms 相关文章
- dedecms修改TAG无法保存(保存无效)修改方法
- DedeCMS织梦图集Flash控件停用无法上传图片修改方法
- 织梦dedecms生成url拼音自定义修改 dede默认“了”拼音
- dede图集后台上传图片报错 提示红色FILEID错误的处理
- 解决“连接数据库失败,可能数据库密码不对或数据库
- dedecms模板中增加dede图集内容图片下载功能
- dedecms5.5使用5.6新图集模板article_image_cl.htm修改
- dedecms调用指定栏目图集相关文章做一个单页文章-相
- Dedecms feedback.php评论页面调用最近热门评论 插件
- dedecms默认tags页面无输出标题修改方法
- dedecms图集缩略图功能完美修改
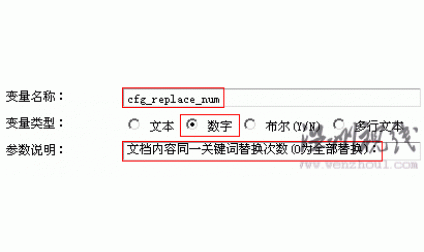
- DEDECMS关键词数量控制 DEDE关键词替换次数解决办
- 热门内容
- 网友热议
- 精彩内容

 终极解决2003web服务器
终极解决2003web服务器 dede图集后台上传图片
dede图集后台上传图片 Win2003服务器高安全配
Win2003服务器高安全配 解决织梦dede所有版本
解决织梦dede所有版本 dedecms图集缩略图功能
dedecms图集缩略图功能 提交Alexa网站登录入口
提交Alexa网站登录入口 DEDECMS关键词数量控制
DEDECMS关键词数量控制